Starz
Design System
PS
The Starz UI File system is difficult to maintain and update due to an incorrect hierarchy of information, poor system infrastructure, and an obscured source of truth that took an inefficient amount of time to locate.
Hypothesis
By reorganizing the system’s information hierarchy, and making the source of truth accessible, the time needed to update the site in the future would be minimized in addition to optimizing site-wide system updates.
Outcome
A well maintained system infrastructure that optimized site management and enabled designers to create comps with ease.
Starz Promotions
PS
Need to increase the number of users who will accept the Starz extended trial offered by Verizon.
Hypothesis
Designing a UI that follows established onboarding processes while minimizing user cognitive load will increase the number of users who accept the extended Starz trial from Verizon
Outcome
Increased number of users on boarded into the Starz Streaming service through the trial offered by Verizon
Starz
Design System
PS
The Starz UI File system is difficult to maintain and update due to an incorrect hierarchy of information, poor system infrastructure, and an obscured source of truth that took an inefficient amount of time to locate.
Hypothesis
By reorganizing the system’s information hierarchy, and making the source of truth accessible, the time needed to update the site in the future would be minimized in addition to optimizing site-wide system updates.
Outcome
A well maintained system infrastructure that optimized site management and enabled designers to create comps with ease.
Brief
As the project lead UI designer, I was tasked creating the design system containing our applications entire screen collection.
Principles
Should be readily accessible
The design system’s source of truth and hierarchy must be accessible as it’s obscurity was an inefficiency that slowed designers when updating the site.
The information hierarchy must be legible
In order to enable designers to create comps quickly and design holistically, the information hierarchy had to be legible with logical pathways to give designers a comprehensive view of the whole system.
Should honor the infrastructure in place
The project revolved around re-imagining the system’s information hierarchy, not redesigning the whole website. Being purposeful in reimagining hierarchy of information required attention be paid to the current site and to accurately chart the flow of the information, layouts and design to distill it legibly.
Design Process
DEFINE

Ideate

Define
File Integration
My methodology in creating a design system was to break it down by atomic design principles. The atomic design system had to start in reverse to how one would initially implore its logistics.
Firstly, the team had dozens of files that were all slightly nuanced I had to begin by collecting all the pages that correspond to a particular navigational page or user flow.
Secondly, those needed to all go into a single file as a source of truth.

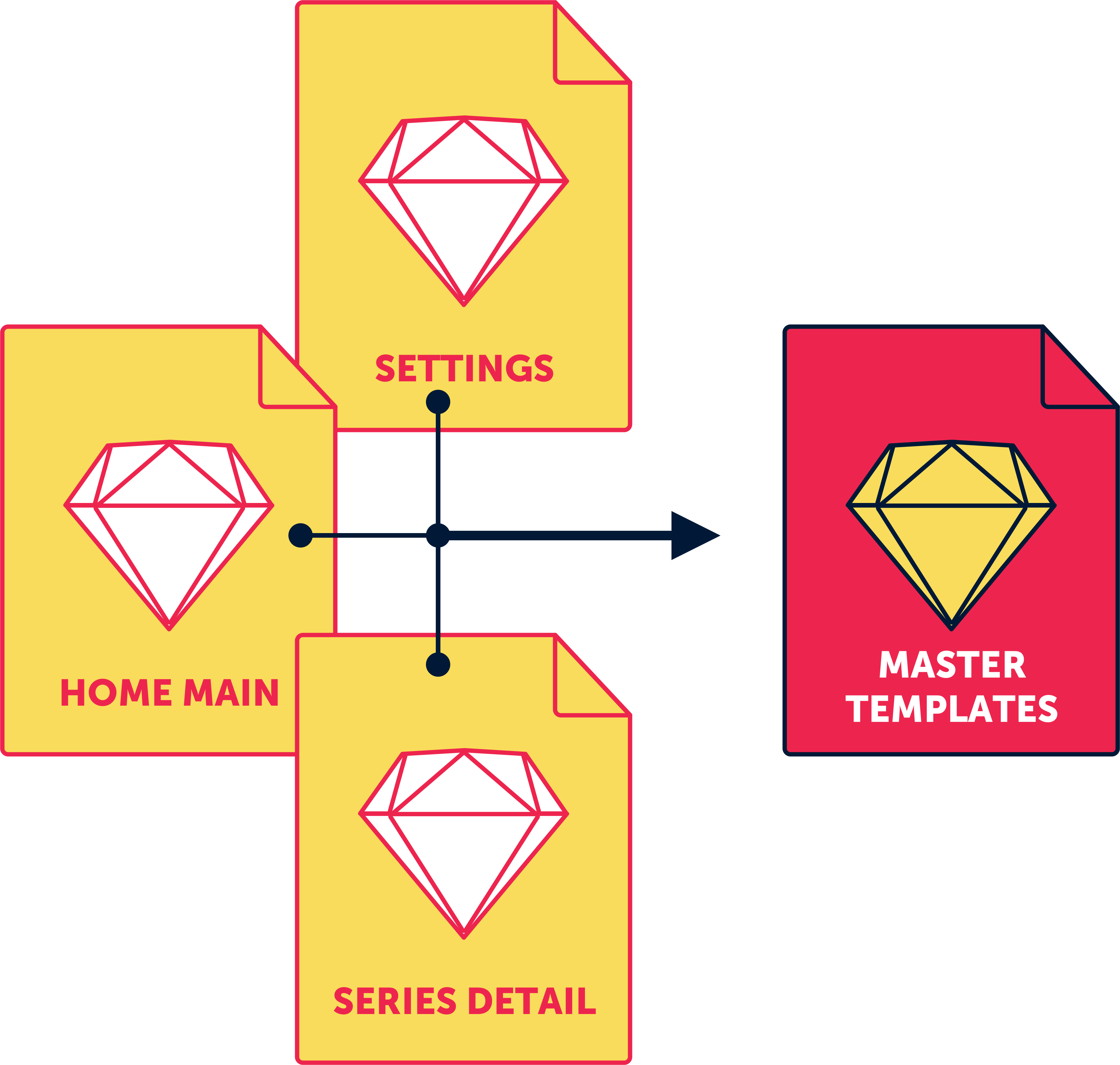
Pages ⇢ Page

Pages ⇢ Master Symbol Library
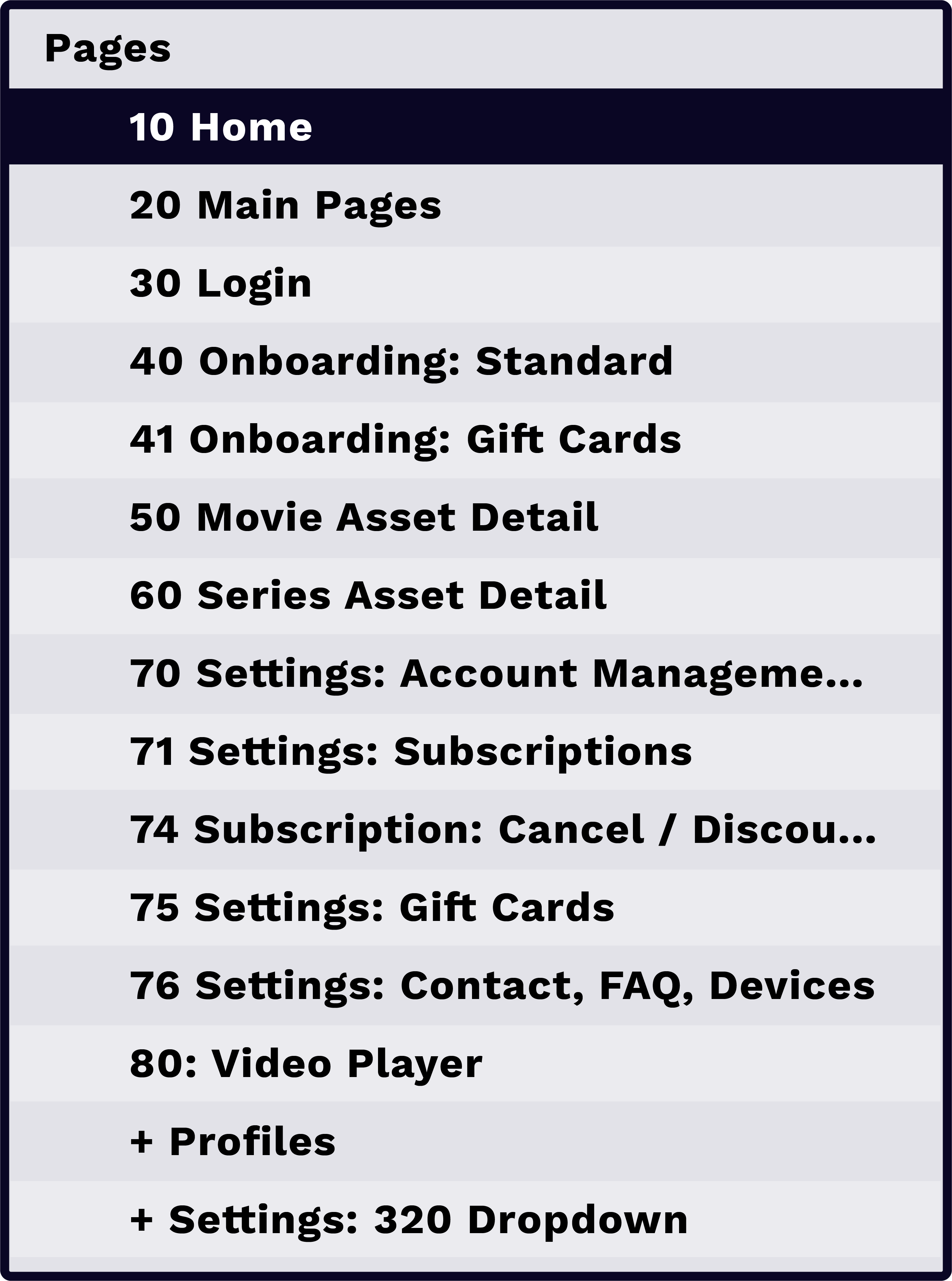
Structuring the master file to match Starz.com's sitemap was the first step. For each navigational page in the app we gave the page a prefix starting at “10” and for each additional page incremented by 10. This gave us space to sort out alternate flows intermittently that were shared with a particular page or flow. We then gathered all the main page files and added them to the master file.
After fully integrating a file, I would then organize the page of artboards and their layers with correct naming conventions.

Page Structure

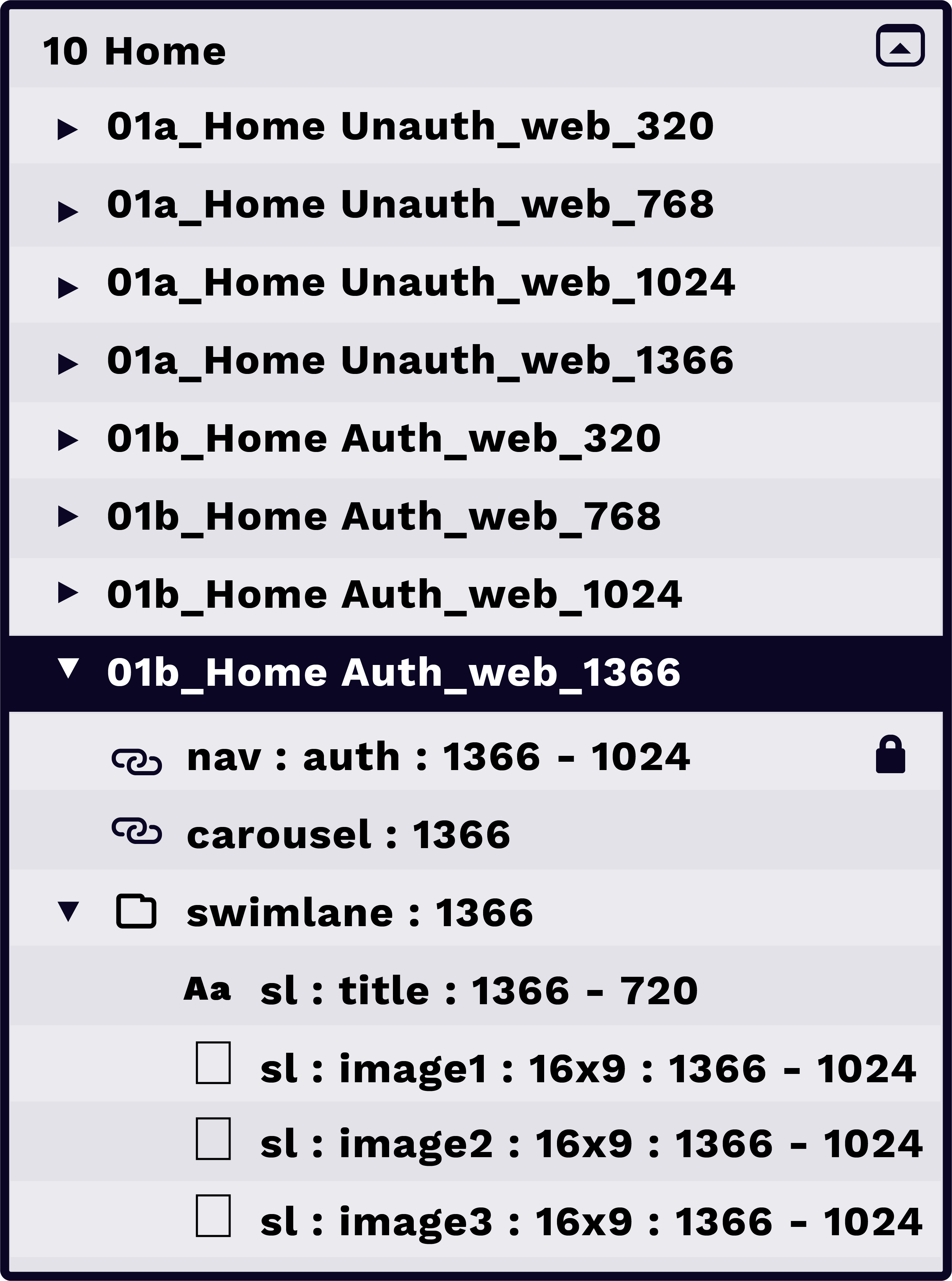
Artboard Structure
Uniform layout and breakpoints pages

Page Organization Example
Ideate
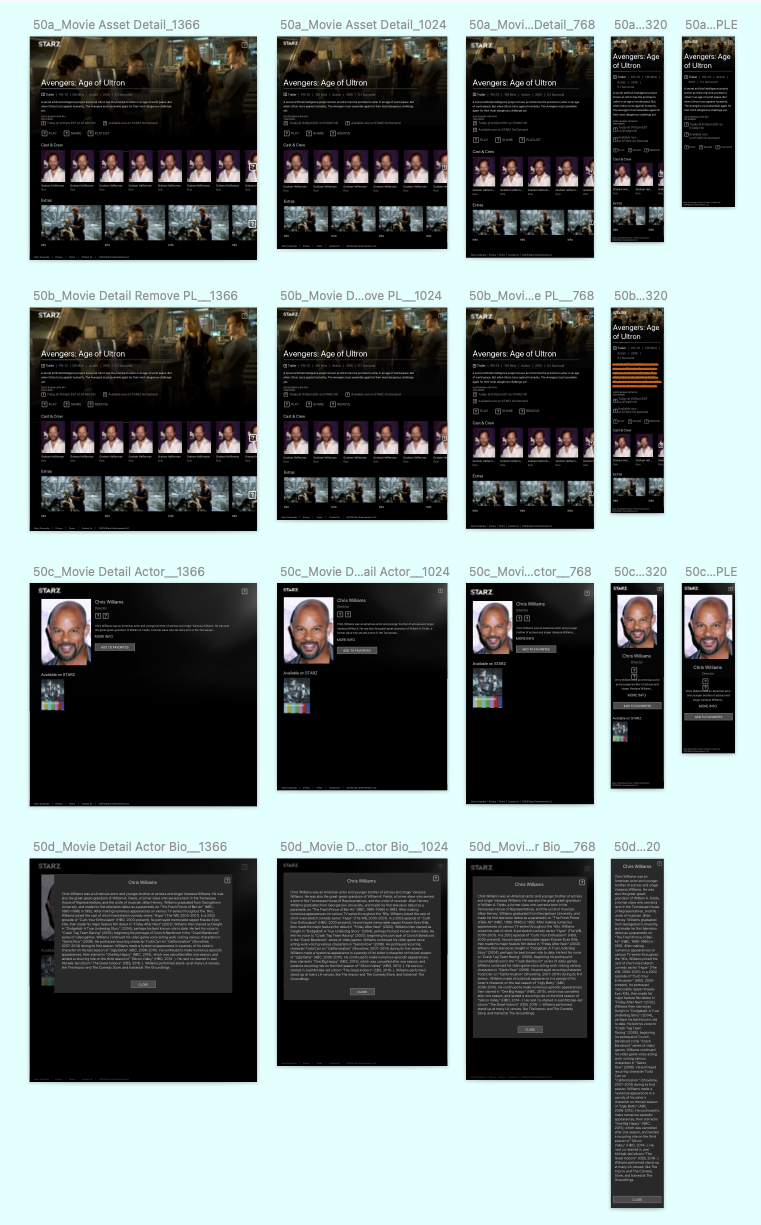
Throughout this process I fixed missing break-points, repaired damaged design files, standardized measurements while remaining keen on the design's pixel perfection. While this was momentous for the overall system’s health, it took a considerable amount of effort and attention.
Starz had 4 breakpoint widths that were presented at the time; 1440px, 1366px, 1024px, 768px.
Add missing screens/art
Fix broken artwork
Pixel perfect designs
Standardize spacing
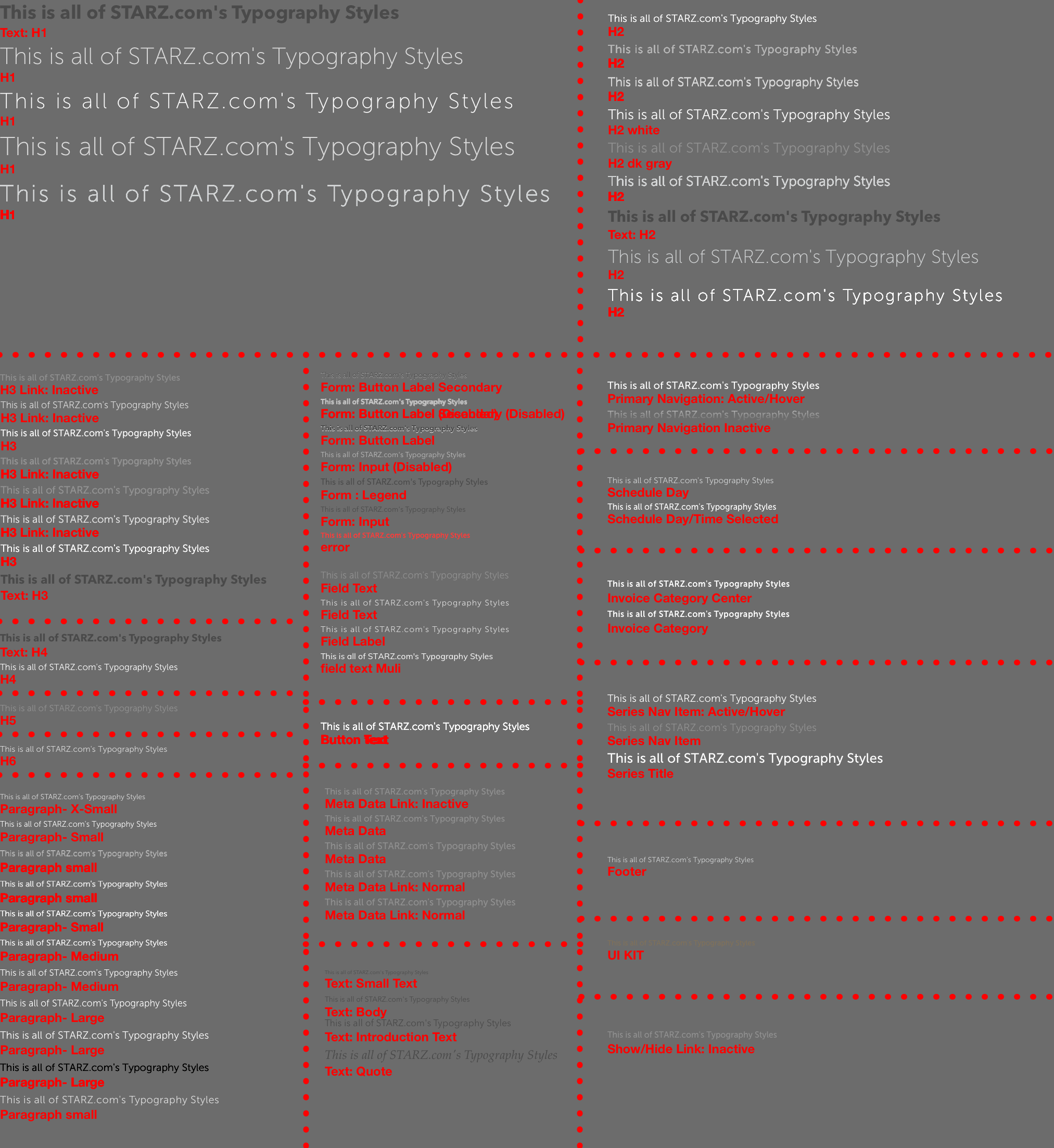
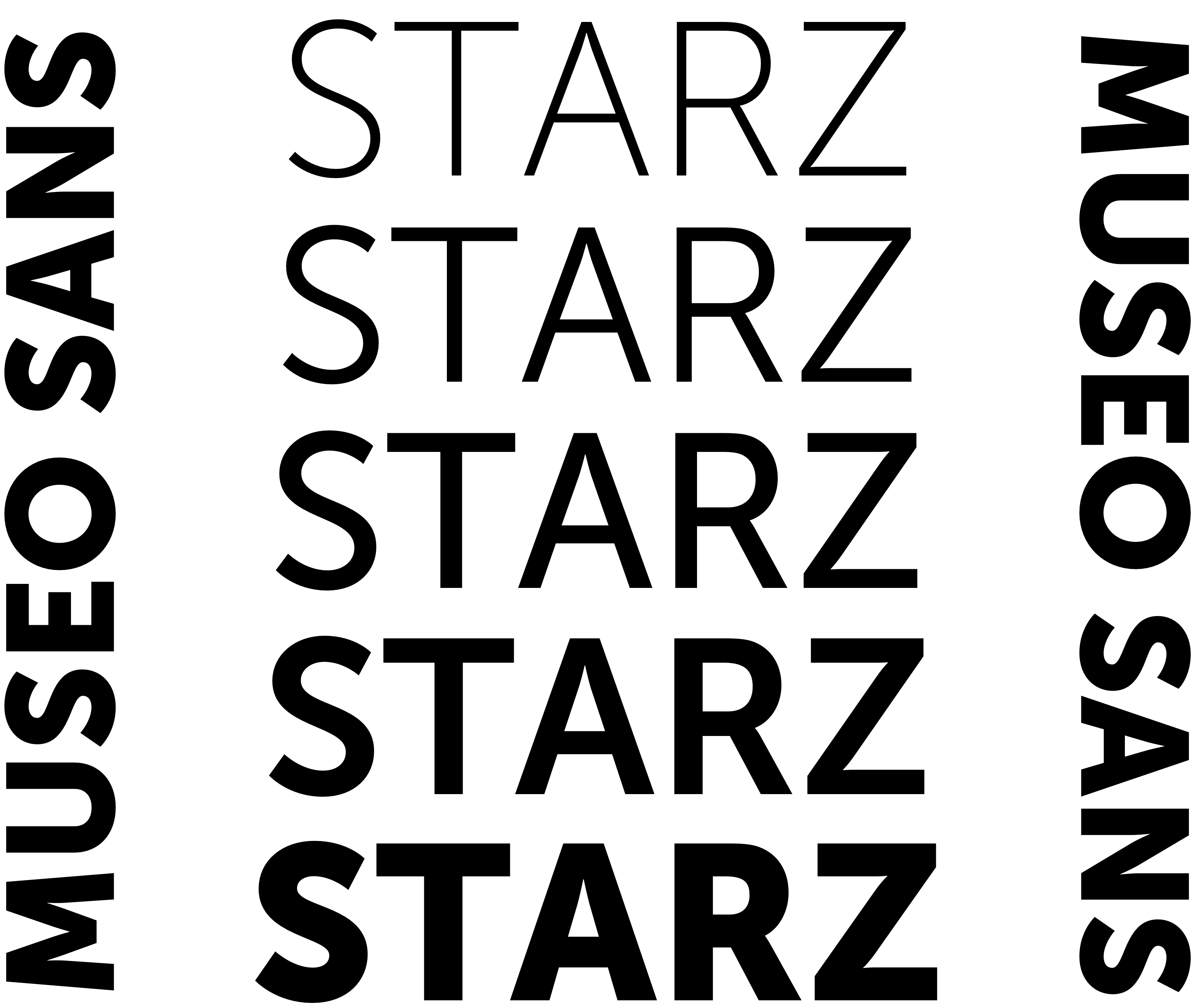
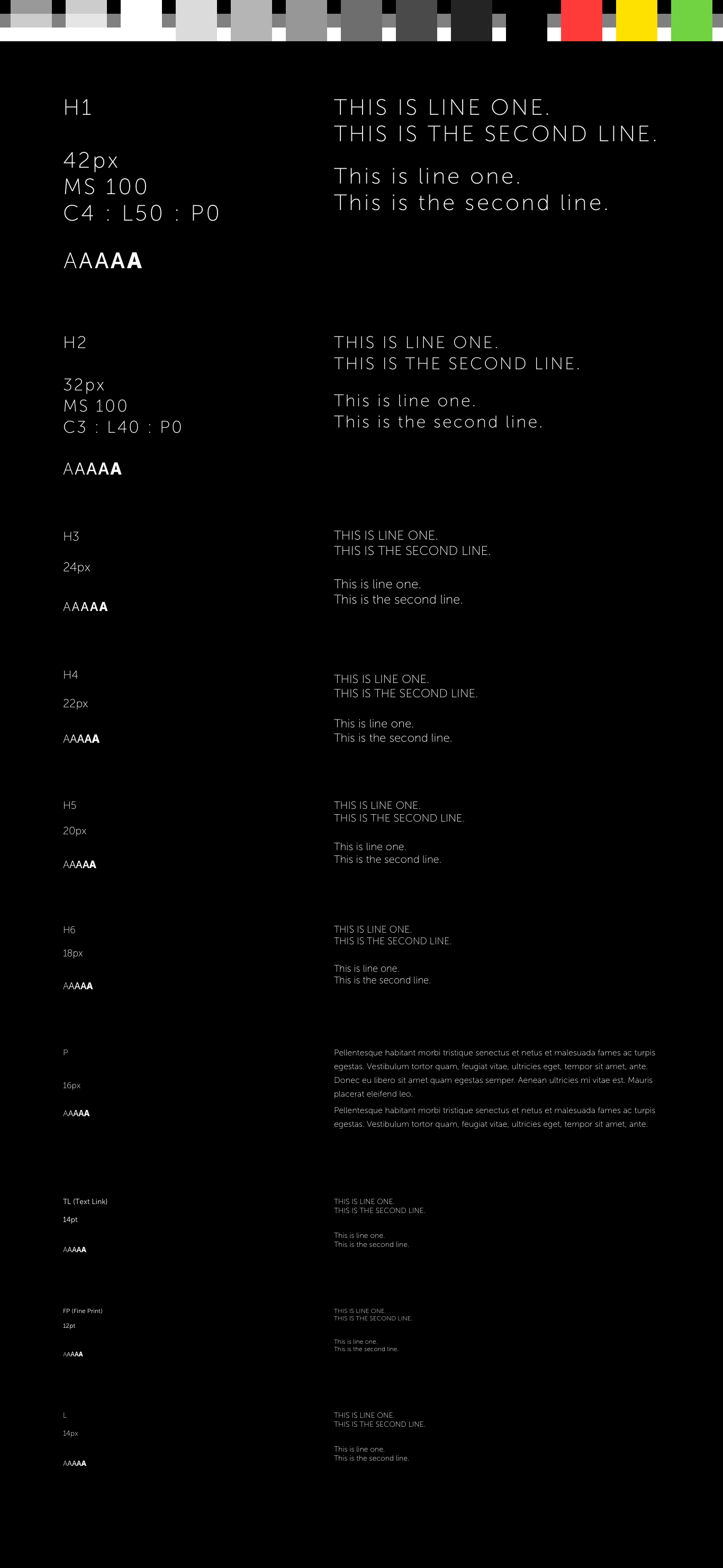
Our goal with the typography was to standardize the usage. There were dozens of slight variations of the typography. By creating an extensive catalog of all the fonts that were used we were able to gauge what sizes should be combined and paired to syntactical names (H1-P html tags). These were then implemented into the master symbol library to pull from.

Typography Audit Artifact


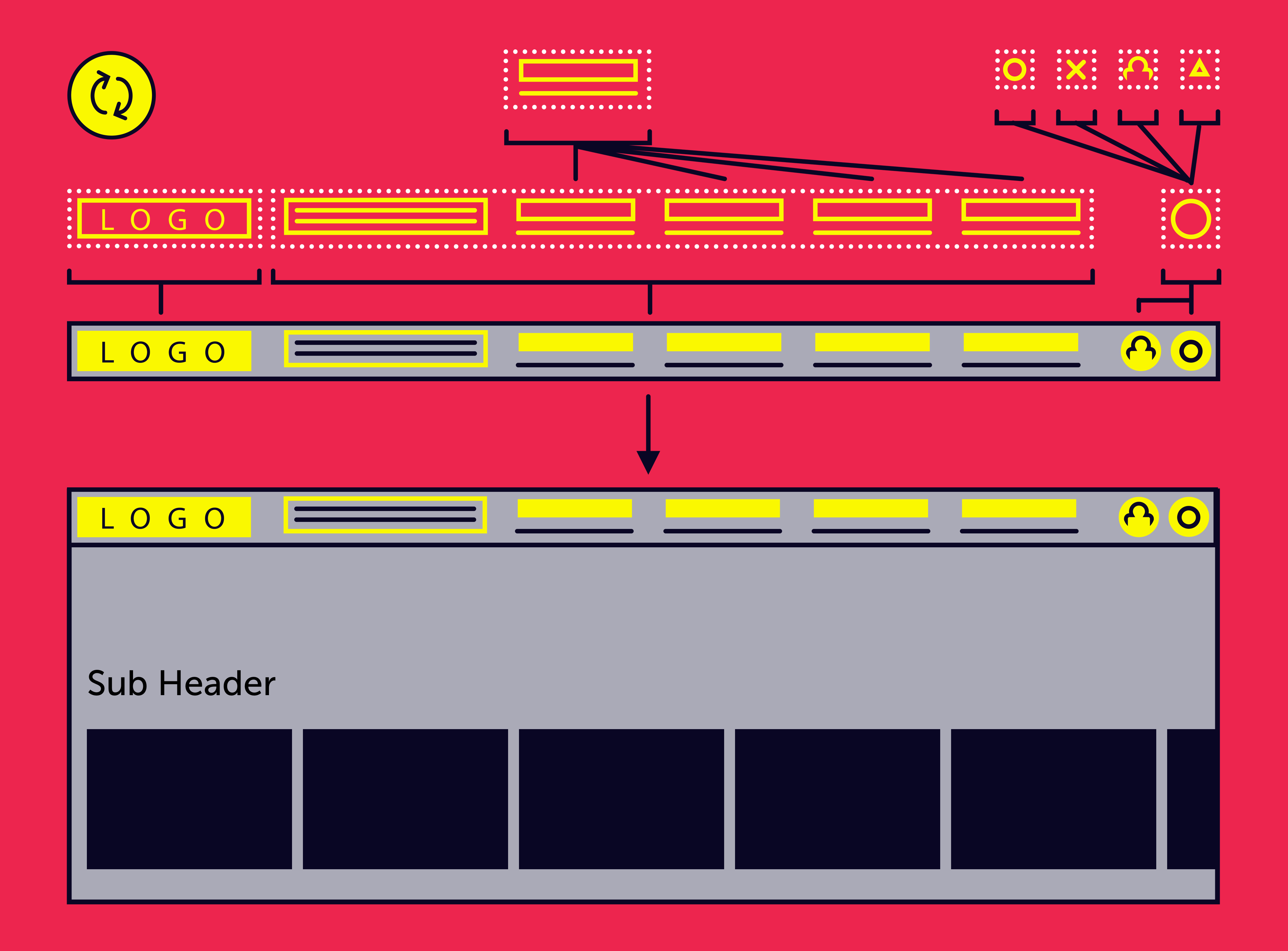
Atomic design system principles were applied to the symbols and then further broken down into symbols and sub-symbols by component to manufacture the symbol library. While using a symbol in a design, overriding information was clearly ordered and could alternately be updated with a JSON plugin that could correctly auto populate metadata given to us by the development team.
After integrating the design files the focus was to develop an easy-to-use symbol library. This was in addition to the larger components and contained the molecules and atoms of the design system and included typography, colors, and iconography.

Atomic Design Symbol Diagram
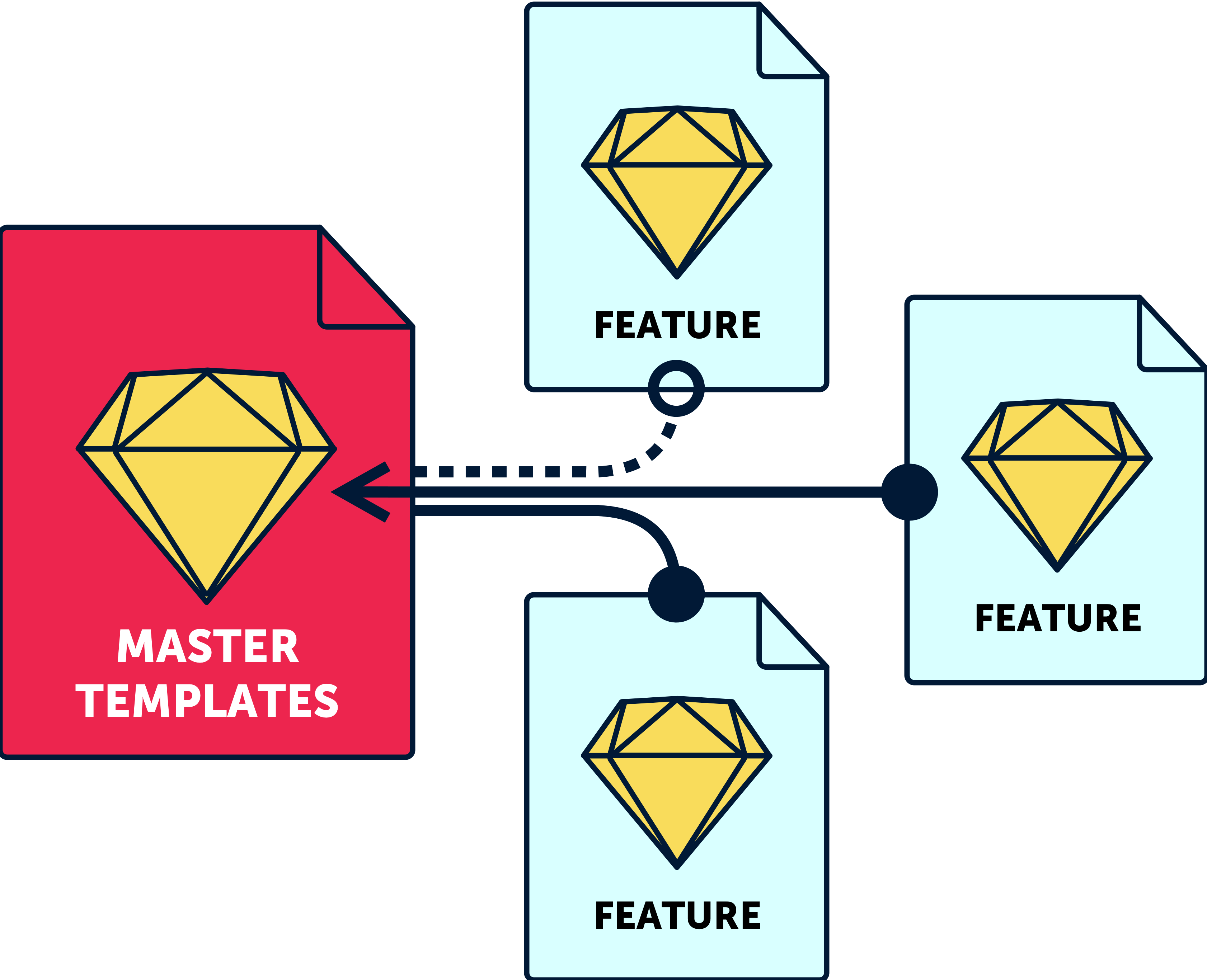
By creating a system to link all of the files and pull current screens for a new project we were able to entrer prjects with little to no barriers.

New Feature Design Flow
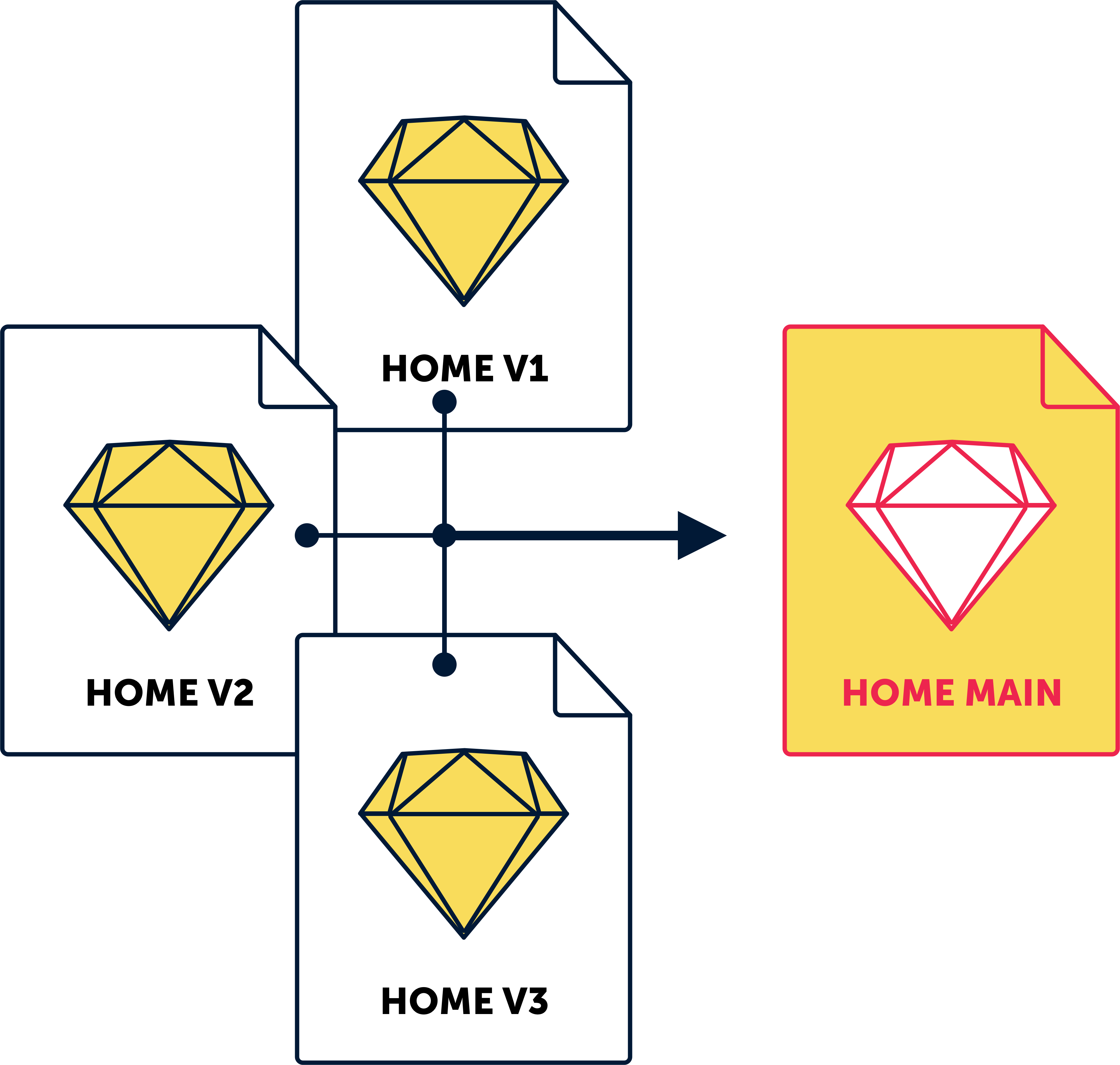
A version control system maintains a record of changes of files for a checks and balance. While establishing the new design system, there were many version control systems in development that aid in design collaboration, the iterative design process, and in keeping file update and access records. Abstract is a technology that is well suited for designers that work on the same file concurrently. I carefully researched and tested the products leading to the adoption of the application best suited for the team's needs.

Version Control System Diagram
By creating the design system with a VCS we were able to speed up the turn around time on deliverables to our development team in a much more efficient fashion. As well, we were able to properly maintain the design system effortlessly. this gave us great control in defining the source of truth even is it has been updated.
Conclusion
This project gave me clear insight to the considerations, approach and strategy behind what it takes to create and maintain an enterprise level design system. Upon completion, there were areas I found I could improve upon that would have sped up the efficiency of creating the design system. Overall, I found it a fascinating intro into a part of the design process that is truly beneficial in allowing the design team to quickly design and hand off deliverables, saving valuable time and energy.
Starz
Starz Promotions
PS
Need to increase the number of users who will accept the Starz extended trial offered by Verizon.
Hypothesis
Designing a UI that follows established onboarding processes while minimizing user cognitive load will increase the number of users who accept the extended Starz trial from Verizon
Outcome
Increased number of users on boarded into the Starz Streaming service through the trial offered by Verizon
Brief
As a UI designer on two web applications, Starz (english) and Pantaya (spanish), I worked on the web platform team assisting with internal and customer facing projects. I was tasked with creating the UI for our marketing collaboration with Verizon. Working with the UX team, our focus was on creating a seamless user experience with minimal cognitive load.
Principles
Should follow established onboarding processes
The design system’s source of truth and hierarchy must be accessible as it’s obscurity was an inefficiency that slowed designers when updating the site.
User-Centric
Testing should focus on minimizing cognitive barriers to make it as seamless as possible for users to accept the Starz extended trial.
Should honor the infrastructure in place
The project revolved around re-imagining the system’s information hierarchy, not redesigning the whole website. Being purposeful in reimagining hierarchy of information required attention be paid to the current site and to accurately chart the flow of the information, layouts and design to distill it legibly.
Design Process
DEFINE

Ideate

DESIGN

Define
UX Research
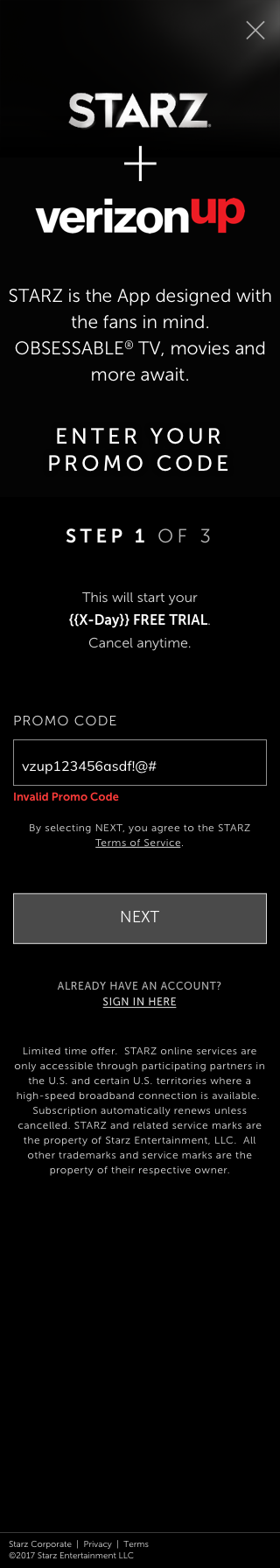
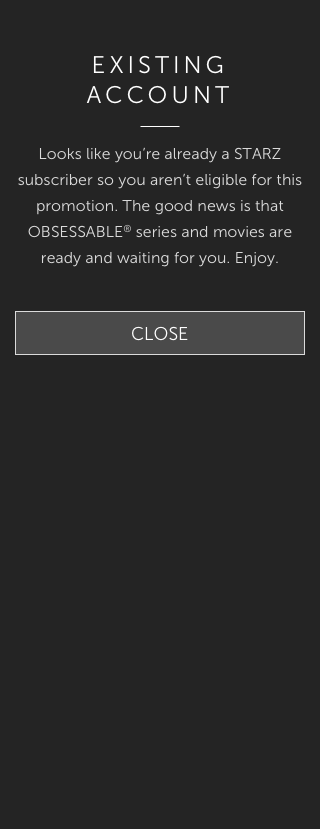
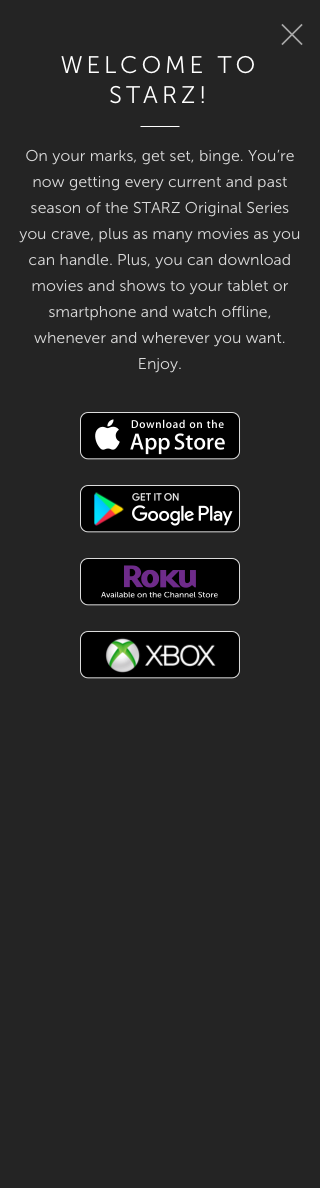
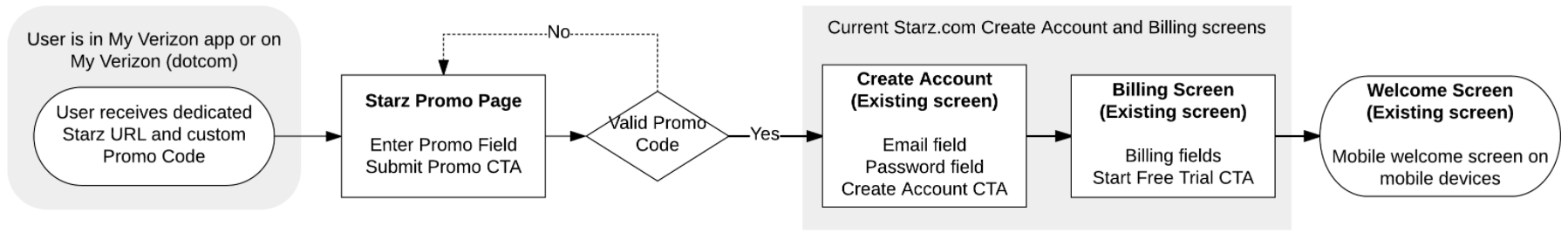
First, we comprised the necessary research on competitors and other relevant data. The current onboarding process was a two-step user flow containing the user's account information and their payment method. A question that came up in this phase was "should we retain the two-step onboarding process or add an additional step?" Our research found that if ineligible users viewed the promotion input they were less likely to finish onboarding. The reason these users were discouraged to finish onboarding was due to the visible promotion field which left questions as to if they were getting the best possible price. This pushed us to add an additional step to the onboarding flow. We then white-boarded multiple paths on how this could be applied, which ultimately gave us the user experience outlined below.

Proposed User Flow
Ideate
UI Design
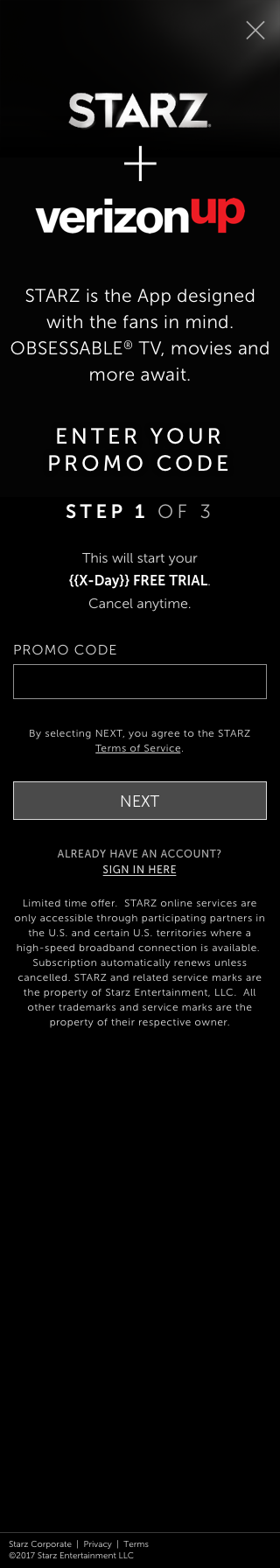
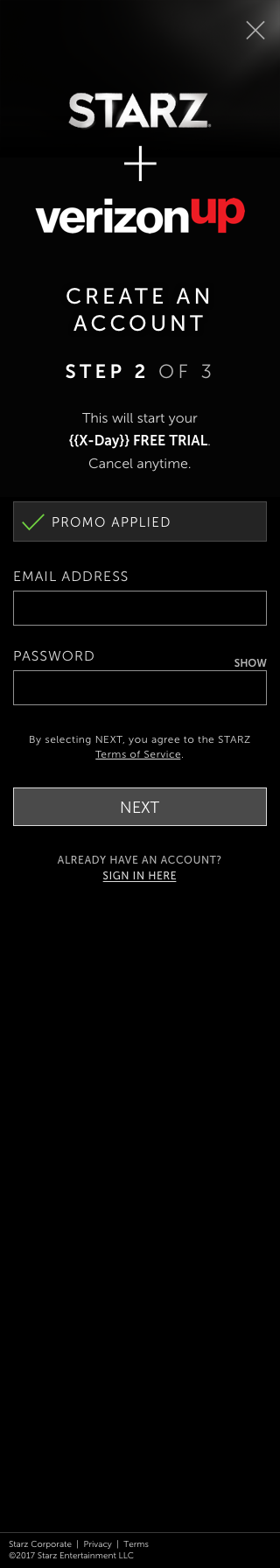
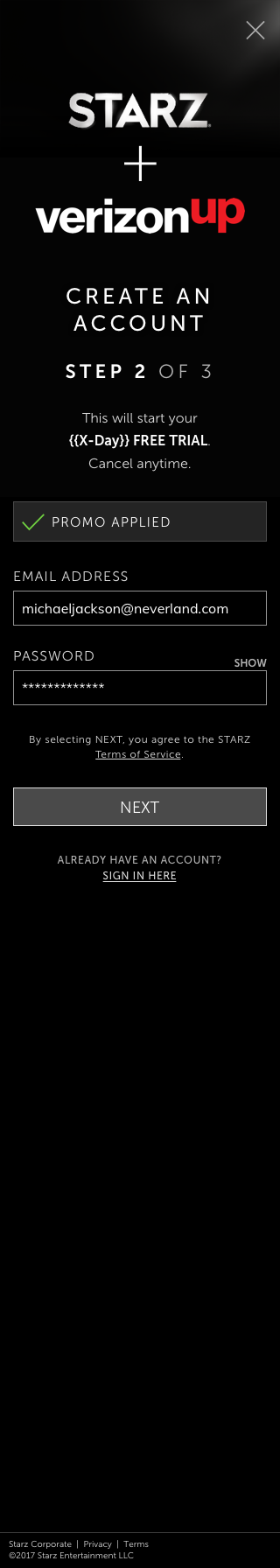
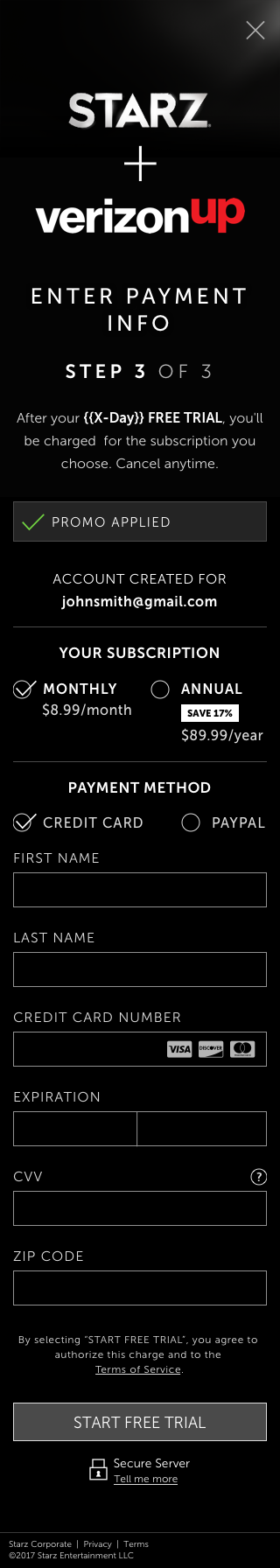
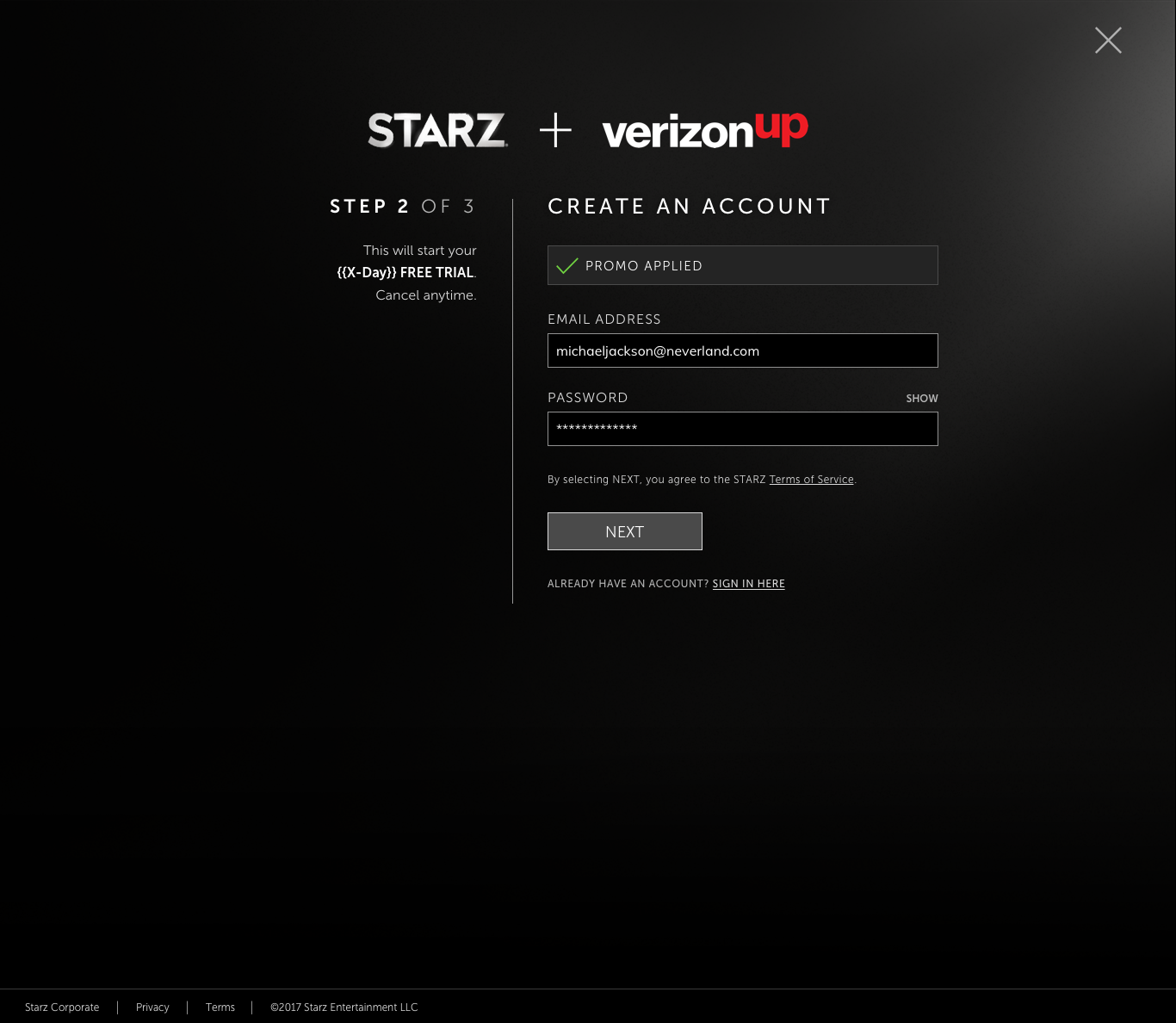
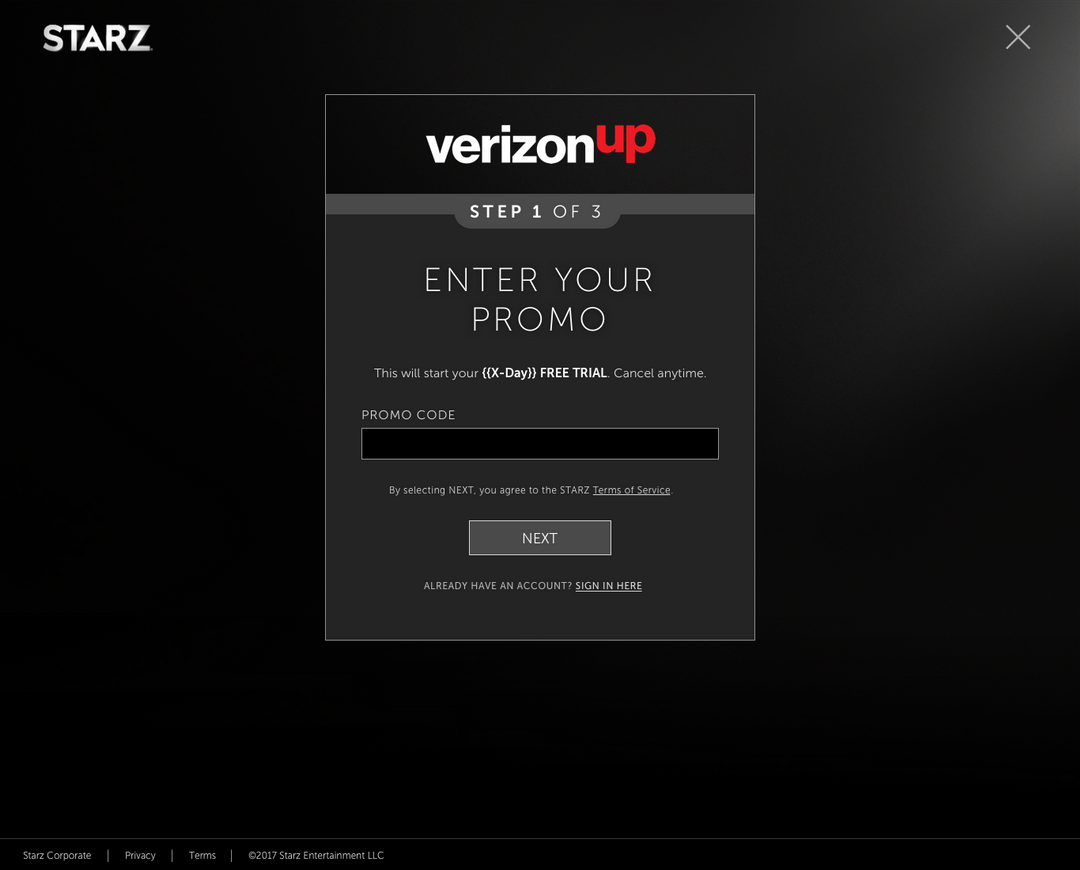
As a fairly straight forward project, I created several high-fidelity mocks for the promotion step. The initial concepts were narrowed down into two designs, which the stakeholders were in alignment. We chose to keep a simple pattern that we could reuse in future partnerships for new promotional campaigns. These designs were then used for a readout with the development and QA teams to hash out any details that would affect the development process.

EX. A [FINAL]

EX. B
Design
Responsive Screen Layout
Finally, I created all the form variations supporting our responsive breakpoints 1366, 1024, 768 (shown) and 320.